不知道各位怎麼切版的呢?Ps跟AI都有切片工具,方式從製作電子報到整頁Html的形式都有,看起來似乎是不難,但要切出靈活度高的網頁卻又是另外一回事兒。以下分享我的做法:
時間邁入第七天,發現原來我也可以發文連續一個禮拜耶!
真是太感動了,希望可以這樣維持這個勢頭到活動結束。(笑)
不知道各位怎麼切版的呢?Ps跟AI都有切片工具,方式從製作電子報到整頁Html的形式都有,看起來似乎是不難,但要切出靈活度高的網頁卻又是另外一回事兒。以下分享我的做法:
看到平面稿我會盡量先確認幾件事情:
確認之後就開始下手囉!
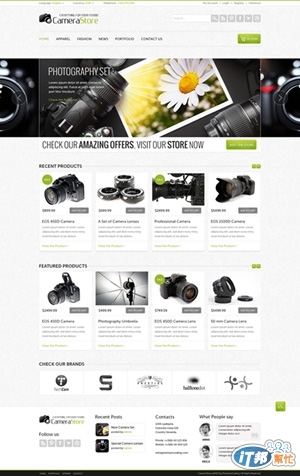
前陣子參加過高雄前端社群的分享會時也做了一頁,現在剛好拿過來分享xD

判斷圖檔應該要用哪種檔案類型,例如Logo的話需要透明背景,切好後關閉背景圖層再轉存。

可以用CSS實現的部份就不用圖檔,同理能文字就不圖,還是切出範圍是因為要知道大小。

這裡的背景圖因為是整片延伸所以只切一小塊去CSS延伸就搞定。

上面那塊是因為圖片是朝右延伸的,只切一小塊丟CSS,下面是為了得知高度。

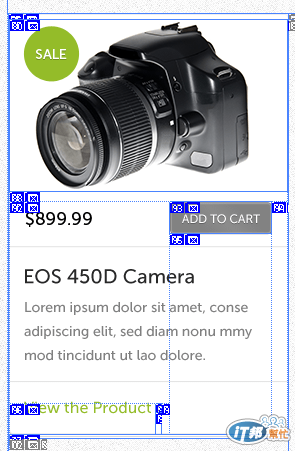
有圖示有漸層有文字,所以要分次處理,漸層可以CSS做到。 
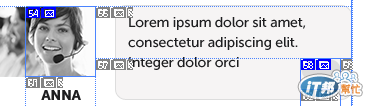
列表的作法。

相關品牌的做法:
因為不知道日後圖片會怎麼處理,所以圖片都切得剛好,其他就用CSS固定寬度排排站吧。

如果是固定區塊圖片可以直接切圓形,但如果是後台上傳,考慮到維護者方便,還是交給CSS!(天阿CSS好神)
純色、框線更不用說,當然不需要圖檔。

切完、存好、丟資料夾!呼終於可以進行下一步了~
今天的想就到這裡~希望各位都有看懂xD
以上文章同步發表於http://azzurro.blog.aznc.cc/make_a_website_7/

PSDtoHTML真的有很多眉角要注意,
我也時常因為字型和美術討論個半天,
總覺得她一直在挑戰我的前端極限XDDD
謝謝分享哩^_^
也謝謝你跟其他人當天的分享!